
内容简介:
如果你使用JavaScript构建交互丰富的Web应用,那么JavaScript代码可能是造成你的Web应用速度变慢的主要原因。《高性能JavaScript》揭示的技术和策略能帮助你在开发过程中消除性能瓶颈。你将会了解如何提升各方面的性能,包括代码的加载、运行、DOM交互、页面生存周期等。雅虎的前端工程师Nicholas C. Zakas和其他五位JavaScript专家介绍了页面代码加载的最佳方法和编程技巧,来帮助你编写更为高效和快速的代码。你还会了解到构建和部署文件到生产环境的最佳实践,以及有助于定位线上问题的工具。
作者简介:
Nicholas C.Zakas,雅虎首页的主要开发者,雅虎用户界面库(YUI)代码贡献者,擅长利用JavaScript、HTML、CSS、XML、XSLT设计和实现WEB界面的软件工程师。
目录:
前言 1
第1章:加载和执行 1
1.1 脚本位置 2
1.2 组织脚本 4
1.3 无阻塞的脚本 5
1.3.1 延迟的脚本 5
1.3.2 动态脚本元素 6
1.3.3 XMLHttpRequest脚本注入 9
1.3.4 推荐的无阻塞模式 10
1.4 小结 14
第2章:数据访问 15
2.1 管理作用域 16
2.1.1 作用域链和标识符解析 16
2.1.2 标识符解析的性能 19
2.1.3 改变作用域链 21
2.1.4 动态作用域 24
2.1.5 闭包,作用域和内存 24
2.2 对象成员 27
2.2.1 原型 27
2.2.2 原型链 29
2.2.3 嵌套成员 30
2.2.4 缓存对象成员值 31
2.3 小结 33
第3章:DOM编程 35
3.1 浏览器中的DOM 35
3.1.1 天生就慢 36
3.2 DOM访问与修改 36
3.2.1 innerHTML对比DOM方法 37
3.2.2 节点克隆 41
3.2.3 HTML集合 42
3.2.4 遍历DOM 46
3.3 重绘与重排 50
3.3.1 重排何时发生? 51
3.3.2 渲染树变化的排队与刷新 51
3.3.3 最小化重绘和重排 52
3.3.4 缓存布局信息 56
3.3.5 让元素脱离动画流 56
3.3.6 IE和:hover 57
3.4 事件委托 57
3.5 小结 59
第4章:算法和流程控制 61
4.1 循环 61
4.1.1 循环的类型 61
4.1.2 循环性能 63
4.1.3 基于函数的迭代 67
4.2 条件语句 68
4.2.1 if-else对比switch 68
4.2.2 优化if-else 70
4.2.3 查找表 72
4.3 递归 73
4.3.1 调用栈限制 74
4.3.2 递归模式 75
4.3.3 迭代 76
4.3.4 Memoization 77
4.4 小结 79
第5章:字符串和正则表达式 81
5.1 字符串连接 81
5.1.1 加(+)和加等于(+=)操作符 82
5.1.2 数组项连接 84
5.1.3 String.prototype.concat 86
5.2 正则表达式优化 87
5.2.1 正则表达式工作原理 88
5.2.2 理解回溯 89
5.2.3 回溯失控 91
5.2.4 基准测试的说明 96
5.2.5 更多提高正则表达式效率的方法 96
5.2.6 何时不使用正则表达式 99
5.3 去除字符串首尾空白 99
5.3.1 使用正则表达式去首尾空白 99
5.3.2 不使用正则表达式去除字符串首尾空白 102
5.3.3 混合解决方案 103
5.4 小结 104
第6章:快速响应的用户界面 107
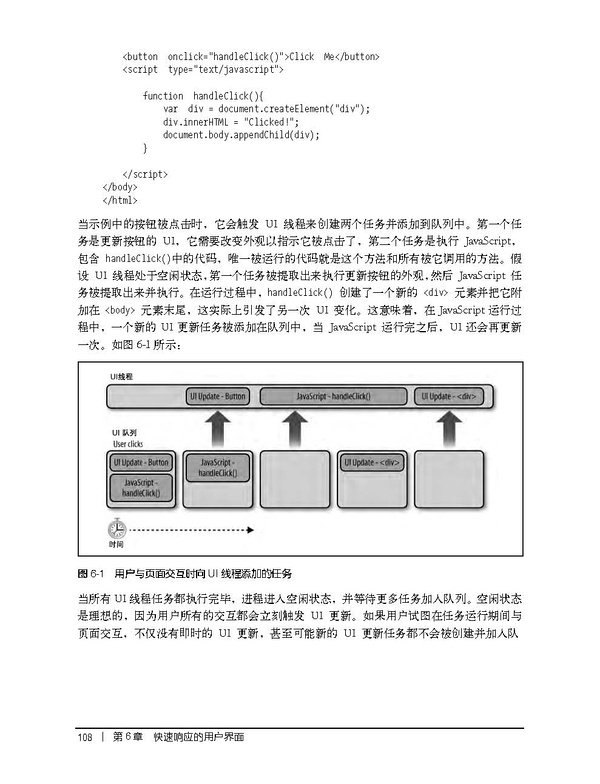
6.1 浏览器UI线程 107
6.1.1 浏览器限制 109
6.1.2 多久才算“太久”? 110
6.2 使用定时器让出时间片段 111
6.2.1 定时器基础 112
6.2.2 定时器的精度 114
6.2.3 使用定时器处理数组 114
6.2.4 分割任务 116
6.2.5 记录代码运行时间 118
6.2.6 定时器与性能 119
6.3 Web Workers 120
6.3.1 Worker运行环境 120
6.3.2 与Worker通信 121
6.3.3 加载外部文件 122
6.3.4 实际应用 122
6.4 小结 124
第7章:Ajax 125
7.1 数据传输 125
7.1.1 请求数据 125
7.1.2 发送数据 131
7.2 数据格式 134
7.2.1 XML 134
7.2.2 JSON 137
7.2.3 HTML 141
7.2.4 自定义格式 142
7.2.5 数据格式总结 144
7.3 Ajax性能指南 145
7.3.1 缓存数据 145
7.3.2 了解Ajax类库的限制 148
7.4 总结 149
第8章:编程实践 151
8.1 避免双重求值(Double Evaluation) 151
8.2 使用Object/Array直接量 153
8.3 不要重复工作 154
8.3.1 延迟加载 154
8.3.2 条件预加载 156
8.4 使用速度快的部分 156
8.4.1 位操作 156
8.4.2 原生方法 159
8.5 小结 161
第9章:构建并部署高性能JavaScript应用 163
9.1 Apache Ant 163
9.2 合并多个JavaScript文件 165
9.3 预处理JavaScript文件 166
9.4 JavaScript压缩 168
9.5 构建时处理对比运行时处理 170
9.6 JavaScript的HTTP压缩 170
9.7 缓存JavaScript文件 171
9.8 处理缓存问题 172
9.9 使用内容分发网络(CDN) 173
9.10 部署JavaScript资源 173
9.11 敏捷JavaScript构建过程 174
9.12 小结 175
第10章:工具 177
10.1 JavaScript性能分析 178
10.2 YUI Profiler 179
10.3 匿名函数 182
10.4 Firebug 183
10.41 控制台面板分析工具 183
10.4.2 Console API 184
10.4.3 网络面板 185
10.5 IE开发人员工具 186
10.6 Safari Web查看器 188
10.6.1 描述文件面板 189
10.6.2 资源面板 191
10.7 Chrome开发人员工具 192
10.8 脚本阻塞 193
10.9 Page Speed 194
10.10 Fiddler 196
10.11 YSlow 198
10.12 dyna Trace Ajax Edition 199
10.13 总结 202
索引 203
文章试读:
...